Introduction 🎗️
Call Stack is a vital concept in the JavaScript programming language. It is a data structure that keeps track of the execution of a program. Understanding the call stack is crucial for debugging code and optimizing performance.
In this article, the specifics of JavaScript call stacks will be covered. Call stacks' significance and operation will be discussed. Also, we'll look at some code samples that will improve our comprehension of the idea of call stacks.
What is a Call Stack? 🎗️
A call stack is a data structure that stores information about the active function calls in a program. It is a LIFO (Last-In-First-Out) structure that tracks the execution of a program. Whenever a function is called, its details are added to the top of the call stack. When a function completes its execution, it is removed from the top of the call stack.
The call stack is used to monitor the program's execution status. It enables the program to keep track of the order in which each function calls the others. Developers may examine the order of function calls and the parameters that were supplied to each function using this information, which is helpful for debugging.
Why Do We Need a Call Stack? 🎗️
Call stacks are important in JavaScript for several reasons:
Debugging: Call stacks are essential for debugging JavaScript code. They provide a trace of the sequence of function calls and help identify the source of any errors or bugs in the code.
Memory Management: Call stacks help manage memory usage in JavaScript programs. By keeping track of the active function calls, the call stack helps avoid memory leaks and improves the performance of the program.
Optimization: Call stacks help optimize JavaScript code. By analyzing the sequence of function calls, developers can identify areas of the code that can be optimized for better performance.
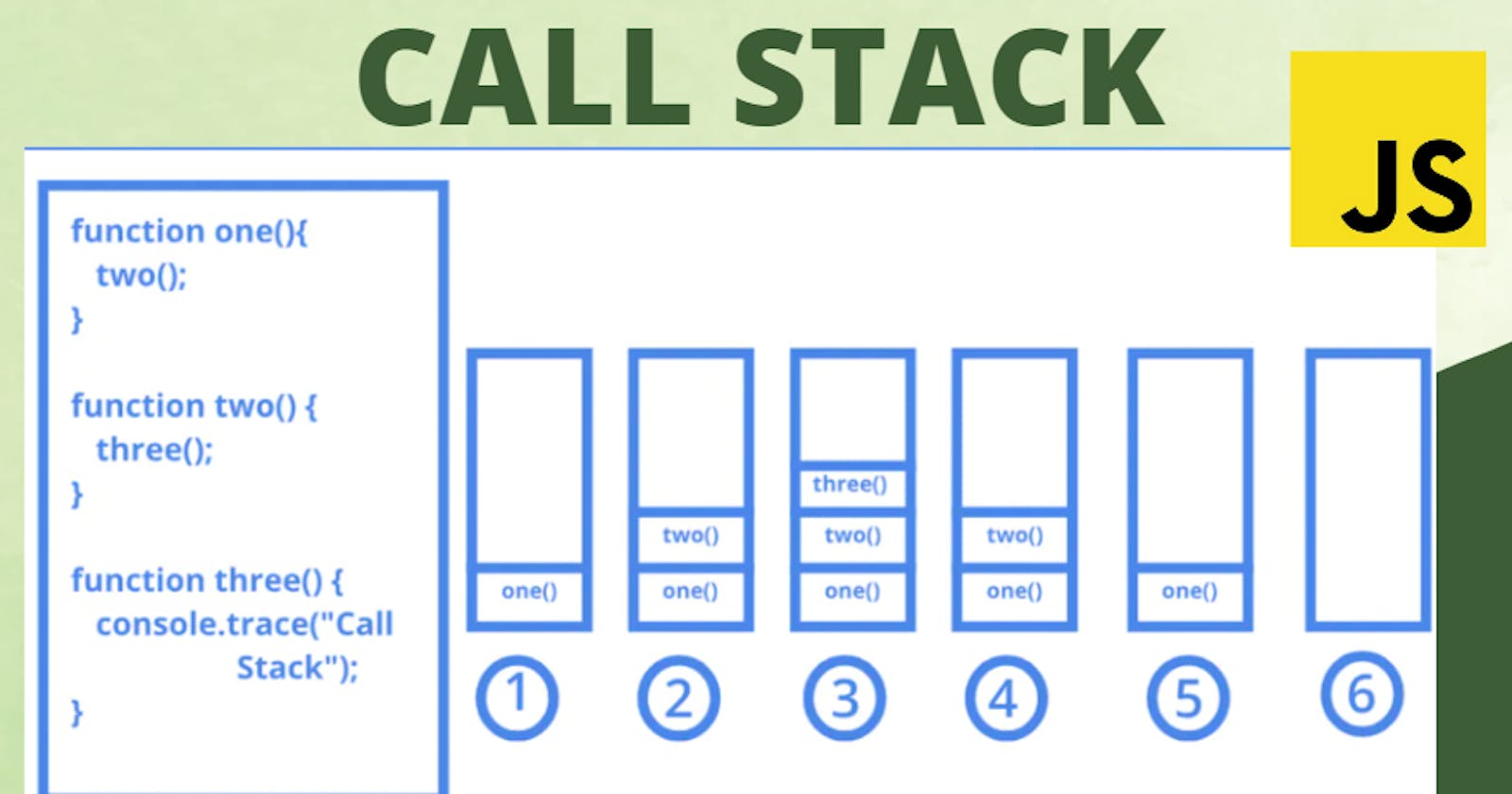
How Does the Call Stack Work? 🎗️
In JavaScript, a new frame is added to the call stack each time a function is called. The parameters, local variables, and return address of the function are all contained in this frame. The return address is the point in the code where the function was called.
When the function completes its execution, the frame is removed from the top of the call stack, and control returns to the point where the function was called. If the function called another function, its frame is added to the top of the call stack, and the process continues.
JavaScript Call Stack Example
Let's start with the following example:
function add(a, b) {
return a + b;
}
function average(a, b) {
return add(a, b) / 2;
}
let x = average(10, 20);
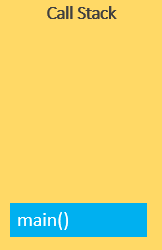
When the JavaScript engine executes this script, it places the global execution context; denoted by main() or global() function on the call stack.

The global execution context enters the creation phase and moves to the execution phase.
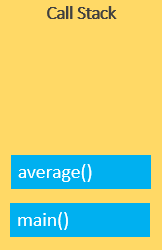
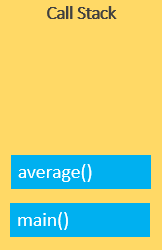
The JavaScript engine executes the call to the average(10, 20) function and creates a function execution context for the average() function and pushes it on top of the call stack:

The JavaScript engine starts executing the average() since because the average() function is on the top of the call stack.
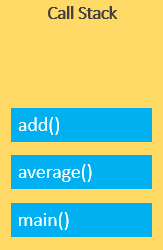
The average() function calls add() function. At this point, the JavaScript engine creates another function execution context for the add() function and places it on the top of the call stack:

JavaScript engine executes the add() function and pops it off the call stack:

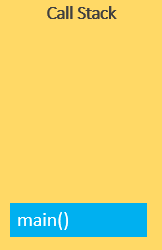
At this point, the average() function is on the top of the call stack, the JavaScript engine executes and pops it off the call stack.

Now, the call stack is empty so the script stops executing:

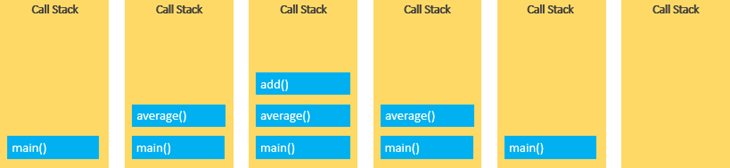
The following picture illustrates the overall status of the Call Stack in all steps:

Call Stack Limitations 🎗️
Call stacks contain restrictions, just like any other data structure. The size of call stacks is one of its key drawbacks. Call stacks can only store so much data before running out of space and resulting in a stack overflow error. When the call stack's maximum size has been reached, this error happens.
The single-threaded nature of call stacks is another drawback. JavaScript can only run one task at a time because it is a single-threaded language. If the code is not optimized, this can result in performance problems.
Conclusion 🎗️
Call stacks are a critical component of JavaScript. They allow developers to keep track of the sequence of function calls and parameters passed to each function. This information is essential for debugging code and optimizing performance.
Understanding call stacks is crucial for JavaScript developers. By understanding how call stacks work and their limitations, developers can optimize their code and avoid errors. Call stacks are a powerful tool that helps developers write efficient and bug-free code.
Wrap Up 🎗️
Thank you for reading.
If you find this helpful, leave a like, share, and follow me, @srafsan to read more articles.