The Benefits and Challenges of Using JavaScript for Server-Side Development
For many years, JavaScript has been used largely for client-side development; however, in recent years, it has become more and more well-liked as a language for server-side development. JavaScript has evolved into a full-stack language with the introduction of Node.js, a JavaScript runtime built on Chrome's V8 JavaScript engine. This enables developers to write both front-end and back-end code in the same language.
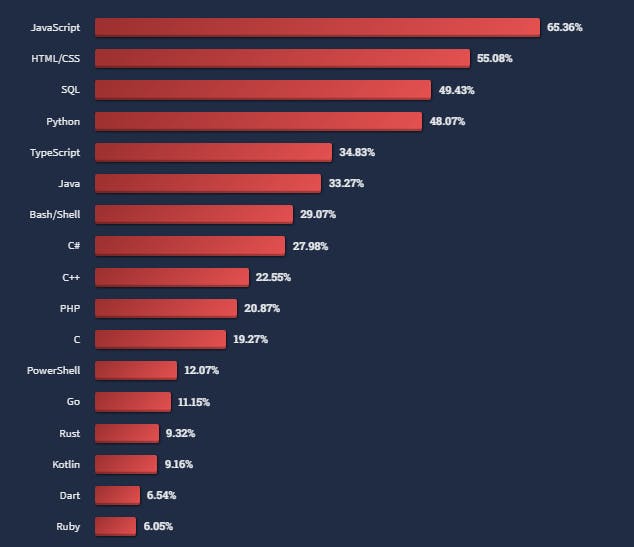
As determined by the Stack Overflow Survey of 2022, Javascript has claimed the top position as the most prevalent programming language among developers and tech communities.

Benefits of JavaScript for Server-Side Development 🎗️
Consistency:
Consistency is one of the key advantages of utilizing JavaScript for server-side development. The same language may be used by developers for both the front-end and back-end, which lowers the learning curve and makes it simpler to deal with a web application's whole stack. This implies that the likelihood of encountering compatibility problems when switching from the client-side to the server-side is reduced.
Large Community:
JavaScript is one of the most popular programming languages, and it has a huge community of developers. This community has created a large number of libraries and tools that can be used for server-side development, making it easier for developers to find solutions to common problems. Additionally, the community provides a wealth of resources and knowledge, making it easier for developers to learn and grow as they work with the language.
Scalability:
JavaScript is a highly scalable language, which makes it an excellent choice for server-side development. Node.js, in particular, is designed to handle large amounts of data and can scale to meet the needs of high-traffic websites. This scalability also makes it a good choice for building real-time applications, such as chat applications or online games.
Speed:
JavaScript is a fast language, and when combined with the performance of Node.js, it can handle a high volume of requests quickly. This is an important factor for server-side development, as it helps to ensure that the server can handle the load and respond to requests on time.
Challenges of JavaScript for Server-Side Development 🎗️
Lack of Type Safety:
JavaScript is a dynamically typed language, which means that data types are determined at runtime. This can make it harder to catch errors early on in the development process and can lead to unexpected bugs.
Security:
Security is a concern for any web application, and server-side development is no exception. JavaScript is not as secure as other back-end languages, such as Java or Python, and developers need to be aware of potential security risks and take steps to mitigate them.
Performance:
While JavaScript is fast, it is not as fast as other back-end languages. This can be an issue for high-performance applications, such as those that handle a large volume of data or require real-time processing.
Conclusion 🎗️
JavaScript has several benefits that make it a good choice for server-side development. However, it is important to consider the challenges and make informed decisions about the suitability of the language for a particular project. Developers should weigh the pros and cons and choose the best language for the job based on their specific requirements.
Wrap Up 🎗️
Thank you for taking the time to read this article. If you found it to be insightful, kindly consider giving it a like, sharing it with others, and following me on my journey as a writer. My Hashnode handle is @srafsan, and I would be honored to have you join me on LinkedIn as well, where I share my latest work and connect with like-minded individuals.

